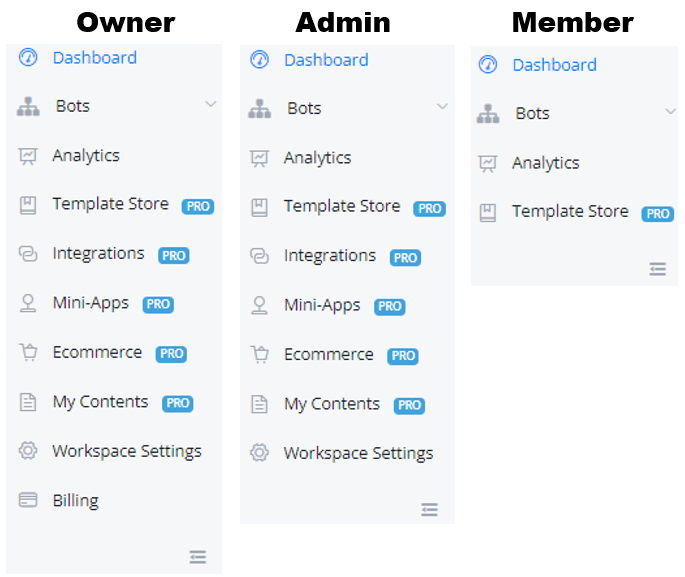
5 Different member roles
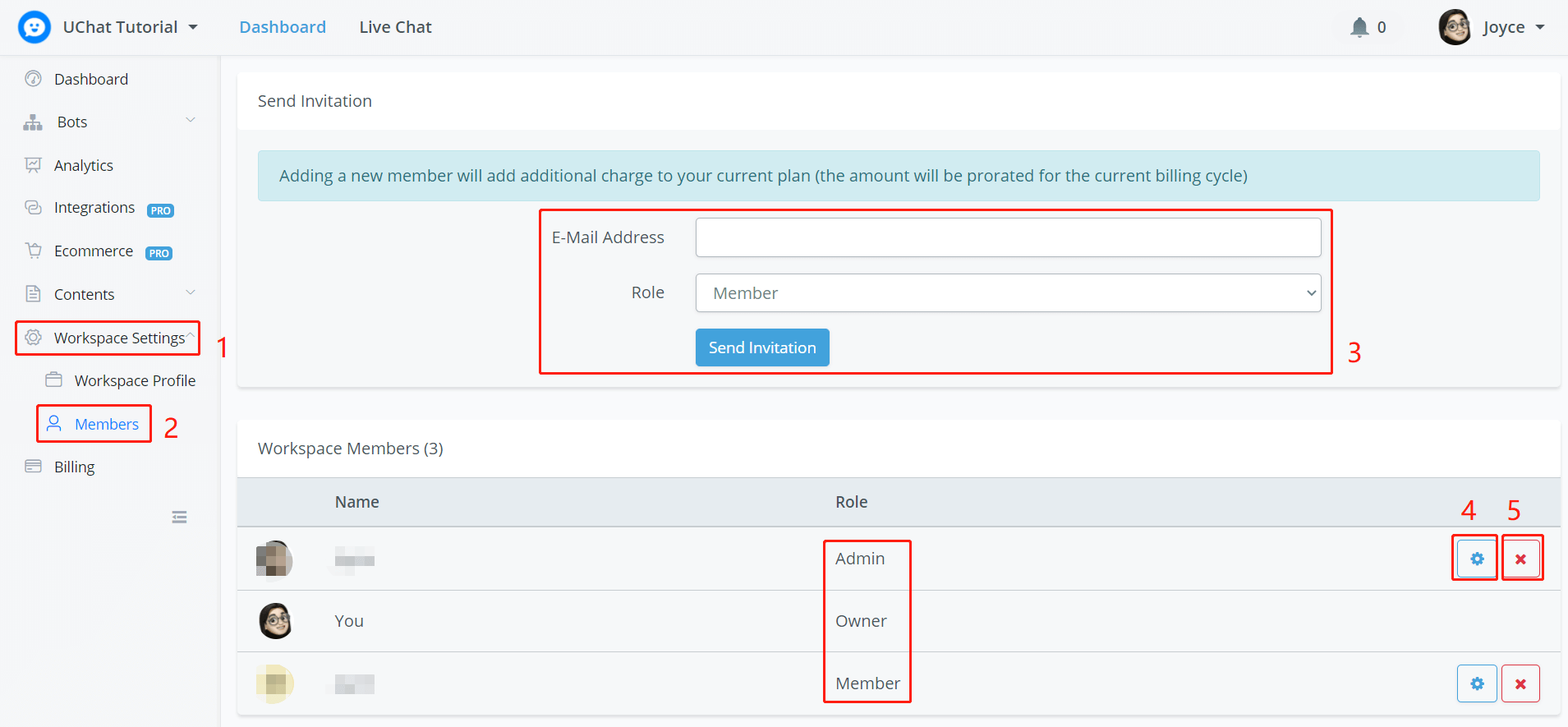
The owner can only Invite, Delete, or edit the Role of the Member, to invite a new member with his/her email address and role setting.
ach "UChat account" is to be seen as a person/user. Members are all the people that have limited or full access to the workspace. There are 5 types of roles, Owner, Admin and Member, Live Chat Agent, Live Chat Supervisor.
The first user who creates the workspace becomes the only owner of the workspace.
Live Chat Agent has limited access to the account.
A member can
Access only the live chat
Live Chat Agent Supervisor has limited access to the account.
A member can
Access only the live chat
Manage all the live chat agent conversations
Member has limited access to the account.
A member can
View and edit all flows
View analytics
Admin has limited access to the account.
An admin can
Have all features with Member
Manage channel connections (add numbers, agents, connect pages, etc)
Manage all integrations
Manage the ecommerce system
Manage templates
Manage mini-apps
Owner has full access to the workspace.
Owner can
Have all features with Admin
Manage workspace profile
Manage members in the workspace (invite, delete, edit role)
Manage subscription and payment
Invite, Delete & Edit Role of Member
(Owner Only) Follow steps 1, 2 and 3 in the above screenshot to send out an invitation to a new member with his/her email address and role setting.
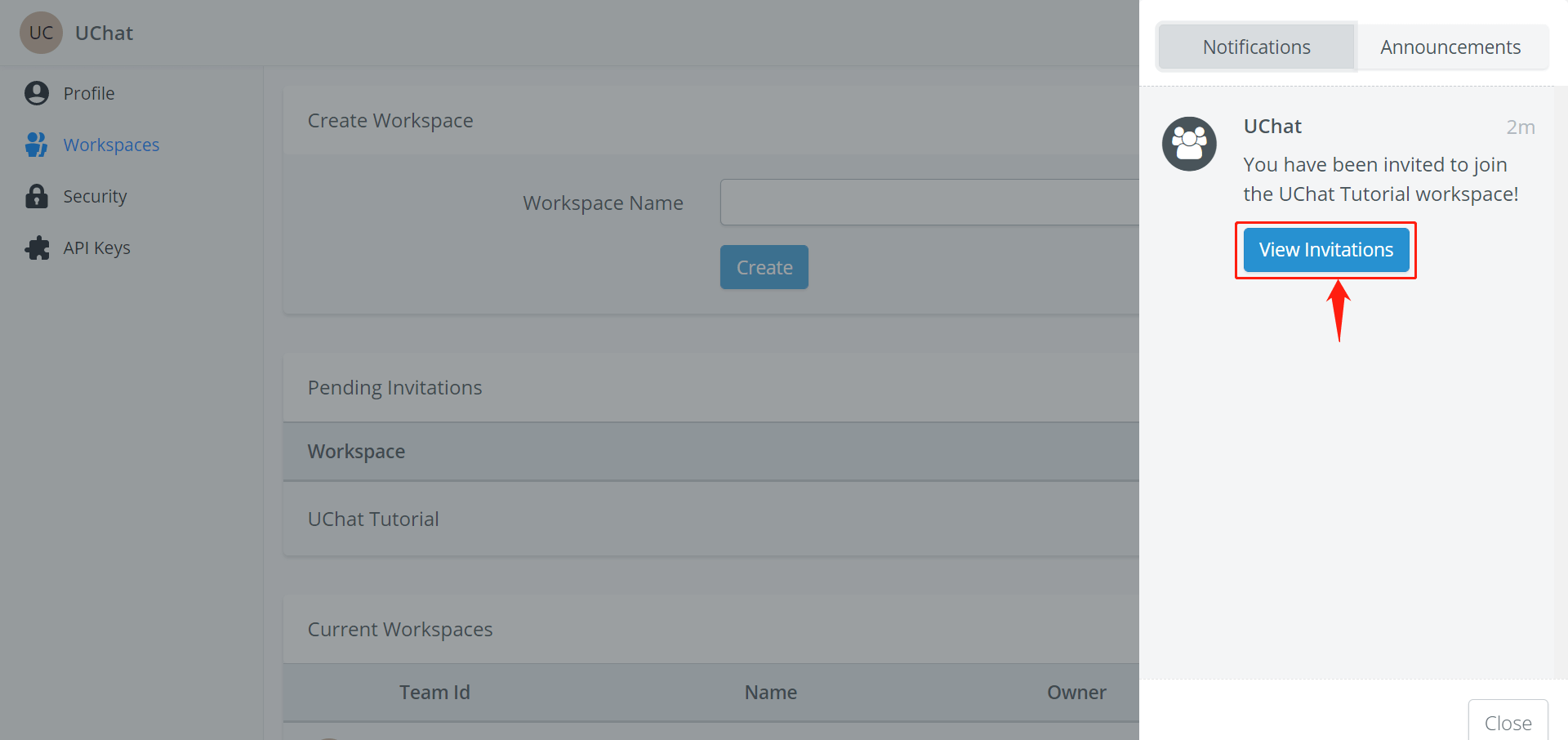
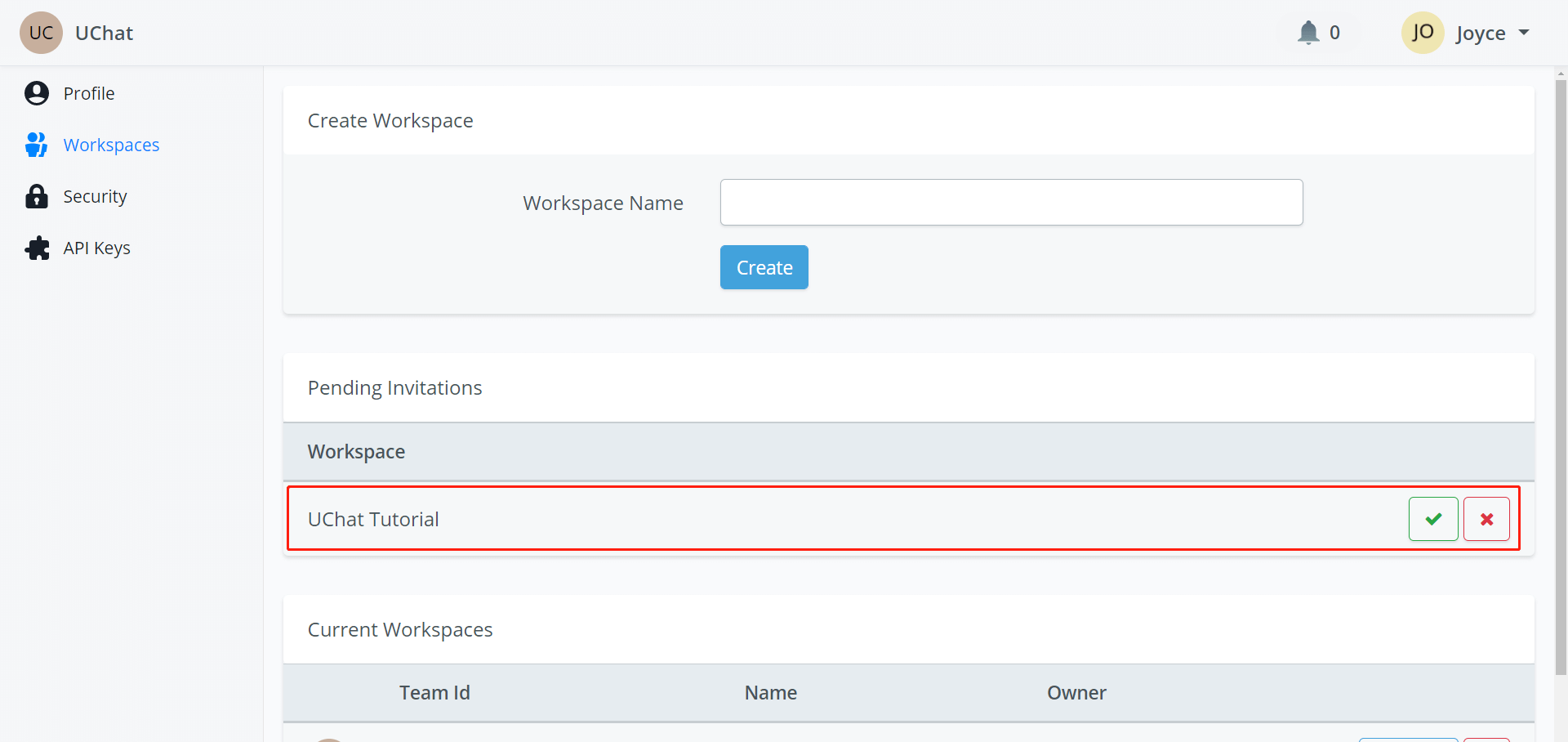
If the new member is already an UChat user, he/she can accept the invitation in the UChat notification center (the bell icon in the upper right corner, see 2 screenshots below).
If the new member is not an UChat user yet, the invitation email will contain a link to set up a new password. Once set up, the member can then also log into the workspace with their own login details.
Eidt Role of Members
(Owner Only) You can assign a role at the time you invite new members or edit it later on the member page. Click on the gear icon to change the role of a member.
Add permission control for each different member
(UChat partner plan Only)




0 Comments